JavaScriptから始めるプログラミング入門
はじめに
このページはプログラミングの基礎をJavaScriptを通してマスターするための初心者向けの入門講座です。
そもそも、プログラミングの「プログラム」とは、運動会のプログラムと同じ意味で、「進行表」の意味です。
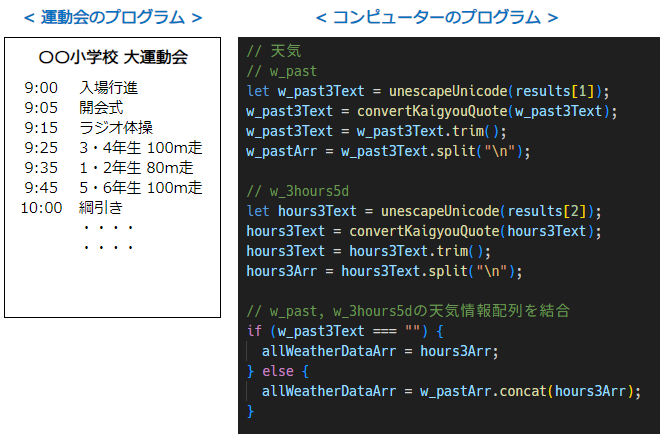
「運動会のプログラム」も「コンピューターのプログラム」も、基本的に書かれている上から順番に実行されます。

このようなアルファベットで書かれたものをプログラムのコード、ソースコード、あるいは単にコードと言います。
日本語や英語などの「言語」の書き方に文法があるように、プログラミングにもコードの書き方に文法があって、まるで日本語や英語などの「言語」のようなので「プログラミング言語」という言い方をします。
プログラミング言語にはいくつもの種類があります。
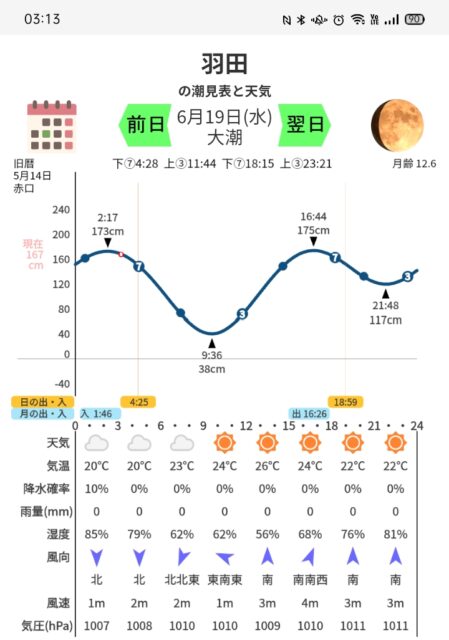
この講座は、全国700地点の潮見表と天気サイト「タイドウェザー」を、還暦前のズブの素人同然の私が、
などのプログラミング言語を必要に迫られて学びながら、1年間の開発経験を元に作成した、JavaScript初心者向けの入門サイトです。
ちなみにタイドウェザーとはこんな感じです。

私がタイドウェザーの開発中に感じた「プログラミング」とは、
- 理系、文系に関係なく誰でも出来て、
- ゼロから全部自分でコードを書くことよりも、先駆者が書いた既存のコードを流用することが多い
ということです。
Googleで検索して見つけたコードか、ChatGPTなどの生成AIに「こういう機能のコードを書いて」とお願いして提案されたコードを、書き直して動作確認後に導入するというパターンがほとんどです。
なので、このJavaScript初心者入門講座の目標は、
- JavaScriptの基本をマスターして、Google先生や生成AIから提案されたJavaScriptのコードをスラスラと読めるようになること
です。対象者は、
- プログラミングの経験がなくてゼロから学びたい人
- 実際に手を動かして実行しながら、じっくり順番に覚えていきたい人
を想定しています。
どのプログラミング言語でも共通の基礎的なこと(変数の使い方、条件分岐、繰り返し処理の書き方など)は、JavaScriptでの経験を通じて自然に身につきます。
JavaScriptを先に覚えると、PythonやPHPといった他のプログラミング言語も、「方言を覚える」感覚で習得できるようになるでしょう。私がそうでしたから。
私と同じようにJavaScriptでプログラミングの基礎を学び、新しい世界に飛び込んでみませんか?
初学者向けの入門講座(全9章)
※ 本講座では特に記載がない限り、Windowsを使う前提で解説しています。Macをお使いの方は適時読み替えてください。
まずは無償の学習環境を準備しましょう。幸いにもマイクロソフトがブラウザ版のVSCodeを無償で公開しています。ブラウザで動くのでインストール作業は不要で、すぐに使えます。
第1章 JavaScriptの学習環境を準備する
圧縮ファイルの展開(解凍とも言う)や、ファイルの拡張子をエクスプローラーに表示する方法、ブラウザ版のVSCodeの使い方、htmlファイルをブラウザで開く方法や、VSCodeにPrettier拡張機能を導入する方法について解説しています。
第2章 JavaScriptを学ぶのに最低限必要なHTMLとCSSについて
ウェブページがどのように書かれているか?HTMLとCSSの役割、HTMLタグの属性について解説しています。
第3章 JavaScriptの実行方法とブラウザのコンソールについて
JavaScriptコードを実行する方法や、ブラウザのコンソールを開く方法、JavaScriptの四則演算について解説しています。
第4章 変数入門
変数の宣言や命名ルールの他に、JavaScriptのコメント、文字列、エスケープ文字について解説しています。
第5章 関数入門
関数の宣言やその使いどころについて解説しています。
第6章 オブジェクト入門
オブジェクトの基本的な使い方や、JavaScriptのすべてのオブジェクトを内包するwindowオブジェクトについて解説し、getElementById()メソッドについても触れています。
第7章 条件分岐処理入門
if文を使った条件分岐処理の基本と、条件式に使われる比較演算子や論理演算子、演算子の優先順位について解説しています。
第8章 配列と繰り返し処理入門
配列の使い方とfor文での繰り返し処理、getElementsByClassName()メソッドを例に、JavaScriptには配列を返すメソッドがあることについて解説しています。
第9章(最終章) イベント処理入門
JavaScriptのイベントという言葉が指すものはなんなのか、イベントに常に聞き耳を立てているリスナーと、関数の登録の方法について解説しています。
ここまでの、「初学者向けの入門講座全9章」を通じて、プログラミングの専門用語に慣れて、JavaScriptのコードもかなり読めるようになったかと思います。
入門講座の内容は、プログラミングの基本的な構造や考え方を理解するためのいわば「土台」です。
コードを読む力がついてきた今、次はより実践的なコードを書いたり、JavaScriptのさらなる可能性を探るステップへ進む準備が整ったと言えます。