第8章 JavaScriptの配列と繰り返し処理入門

変数をさらに発展させて、繰り返し処理をやりやすくした配列。
繰り返し処理の代表格であるfor文。
このページでは、JavaScriptの配列とfor文による繰り返し処理の基本について解説します。
前回までの講座で、
- 第1章 JavaScriptでのブラウザ版VSCode入門
- 第2章 JavaScriptと蜜月の関係であるHTMLとCSS入門
- 第3章 JavaScriptの実行方法入門
- 第4章 JavaScriptの変数入門
- 第5章 JavaScriptの関数入門
- 第6章 JavaScriptのオブジェクト入門
- 第7章 JavaScriptの条件分岐処理入門
について学びました。今回はそれらを一読された前提での続編になります。
目次
学習用コード
以下のindex.htmlとindex.jsファイルの内容をこの章の学習の出発点にします。
※ 一応これらファイルを自サーバーに準備してあります。必要な方はダウンロードして解凍してください。(ファイルの解凍方法は第1章のファイルの展開(解凍)方法で触れています)
第8章の学習用ファイル(chapter08.zip)をダウンロード
<!DOCTYPE html>
<html>
<head>
<title>chapter08</title>
</head>
<body>
<h1>見出し</h1>
<p id="onlyone">オンリーワン</p>
<p class="nakama">青い段落</p>
<p class="nakama">緑の段落</p>
<p class="nakama">赤い段落</p>
<script src="js/index.js"></script>
</body>
</html>// 普通の変数ではデータはひとつ。
let number = 10;
// 配列を使うといくつでも格納できる。
let numbers = [10, 20, 30];
// コンソールに表示してみる。
console.log("numbers: ", numbers);
// 各要素にアクセスする。
console.log("0番目には", numbers[0]); // 10
console.log("1番目には", numbers[1]); // 20
console.log("2番目には", numbers[2]); // 30
// 要素数を取得する。
console.log("numbersの要素数は", numbers.length); // 3
// 中身が空の配列を宣言して、
let array = [];
// 後から中身を追加する。
array[0] = 100;
array[1] = 200;
array[2] = 300;
console.log("array: ", array);
// for文で繰り返し処理。👇👇👇
for (let i = 0; i < 3; i++) {
console.log(array[i] * 10);
}
// HTML要素の単独のオブジェクトが返ってくる。
let onlyone = document.getElementById("onlyone");
onlyone.style.color = "red";
// HTML要素のオブジェクトが配列で返ってくる。
let nakama = document.getElementsByClassName("nakama");
// for文でiごとで、それぞれの段落の色を変更する。
for (let i = 0; i < nakama.length; i++) {
if (i === 0) {
nakama[i].style.color = "blue";
} else if (i === 1) {
nakama[i].style.color = "green";
} else {
nakama[i].style.color = "red";
}
}index.htmlをブラウザで開いて、コンソールを表示すると以下のようになります。(※ブラウザで開く方法は第1章のhtmlファイルをブラウザで開く方法で、コンソールは第3章のブラウザのコンソールを開く方法で触れています)

配列
配列(はいれつ、英語ではarray:アレイ)という漢字は、「配置を整列すること」と解釈すると意味がわかりやすいと思います。
意味としてはさらに一歩踏み込んで、「ある順序に従って配置を整列する」ことになります。
例えば、
「絵画展では、絵が年代順に配列されていた」
「本棚の本をジャンルごとに配列して整理した」
のように使われます。
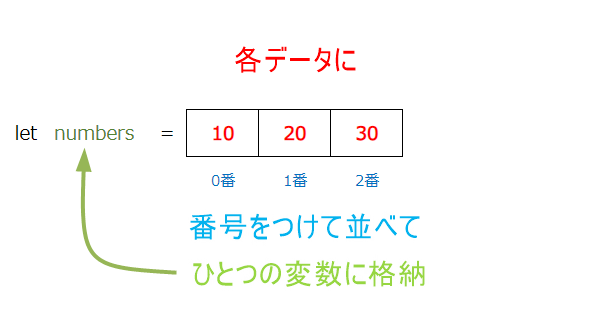
プログラミングの配列は、「データに番号をつけて番号順に配置したもの」です。
普通、ひとつの変数にはひとつのデータしか格納できませんが、データを配列にするとひとつの変数にいくつでも格納できます。
// 普通の変数ではデータはひとつ。
let number = 10;
// 配列を使うといくつでも格納できる。
let numbers = [10, 20, 30];配列を図にすると、

番号は0番から始まります。1番からではないんですね。他のプログラミング言語もみんな配列は0番から始まります。
今回、numbers配列をコンソールに表示する際に、console.log()メソッドに複数の引数を渡すという新しい使い方で行っています。
// コンソールに表示してみる。
console.log("numbers: ", numbers);console.log()メソッドはカンマ( , )で区切って複数の引数を渡すと、コンソールにその引数を列記できます。
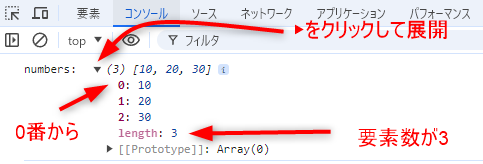
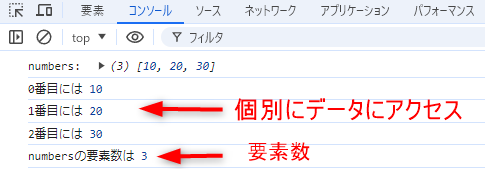
実際にコンソールにはこのように表示されます。

配列全体を表示しました。0番目に10が、1番目に20が、2番目に30が格納されているのを確認できました。
「length」はレングスと読み、これは配列の中に格納されているデータの総数を表しています。lengthは本来、「長さ」という意味です。プログラミングの世界では配列のデータの総数のことを「配列の長さ」ともいいます。よく出てくるので腑に落ちなくてもそういうものだという免疫をつけましょう。
10, 20, 30の3つが格納されているのでlengthが3となっています。
配列の中のデータひとつずつを「要素」といいます。10も20も30も配列の要素です。lengthも要素数といいます。
番号を指定して要素にアクセスするには、配列名の後ろに[ ]をつけてその中で番号を指定します。
numbers[0] // 0番目の要素にアクセス
numbers[1] // 1番目の要素にアクセス
numbers[2] // 2番目の要素にアクセスこの番号をプログラミング言語では、インデックス(index)とか添字(そえじ)といいます。
console.log()メソッドでコンソールに各要素の値と、要素数lengthを表示しているのがこの部分です。
// 各要素にアクセスする。
console.log("0番目には", numbers[0]); // 10
console.log("1番目には", numbers[1]); // 20
console.log("2番目には", numbers[2]); // 30
// 要素数を取得する。
console.log("numbersの要素数は", numbers.length); // 3実行すると、

のように表示されます。
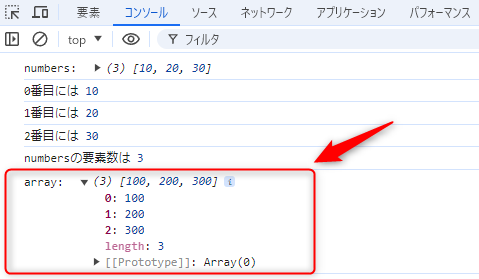
配列は、最初から10, 20, 30みたいに値を入れておかなくても、空の配列から始めることもできます。
実際の開発では、むしろ空の配列を先に用意しておいて、後から外部から要素を格納するケースの方が多いかもしれません。
// 中身が空の配列を宣言して、
let array = [];
// 後から中身を追加する。
array[0] = 100;
array[1] = 200;
array[2] = 300;
console.log("array: ", array);
for文での繰り返し処理
配列が番号順になっているのは、繰り返し処理で機械的に処理しやすいからです。
ここでは繰り返し処理の代表格「for」について解説します。
学習用コードindex.jsの後半の👇👇👇にfor文による繰り返し処理のコードが書かれています。
// 中身が空の配列を宣言して、
let array = [];
// 後から中身を追加する。
array[0] = 100;
array[1] = 200;
array[2] = 300;
console.log("array: ", array);
// for文で繰り返し処理。👇👇👇
for (let i = 0; i < 3; i++) {
console.log(array[i] * 10);
}array配列には100, 200, 300の3つの要素が格納されています。
それをfor文を使っておのおの10倍した1000, 2000, 3000が順次コンソールに表示されるように繰り返し処理しています。
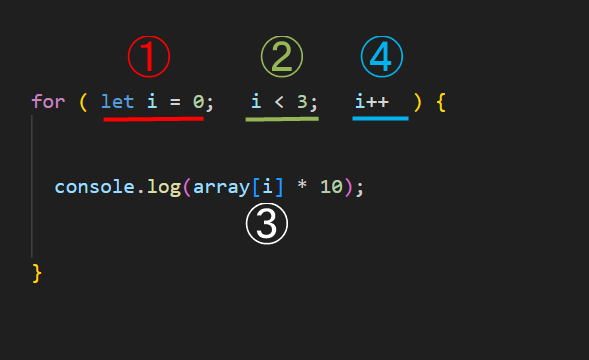
for文の処理の流れを順を追って図にして説明すると、

このコードはまず、①→②→③→④の順に処理が進みます。
①の部分はインデックスとして使う変数i(indexの略)を初期化する場所です。配列のインデックスが0番からなので変数iを0にしています。
次の②は繰り返し処理を続行する条件式を書く場所です。変数iが3より小さければ繰り返し処理を続けます。変数iは0なので条件が満たされて次の③に移動します。
③は繰り返し処理で実行するコードを書く場所です。このコードでは配列arrayのインデックスに変数iを指定しています。変数iは0なのでarray[0] * 10なのでコンソールに1000が表示されます。
③の実行が終わったら④に移行します。④の「i++」は現在のiの値に1を足すという意味のコードです。ここを処理が通過することで、変数iは0から1になります。
④まで来たら、次からの繰り返し処理は①の初期化をすっ飛ばして、②→③→④を繰り返します。
この繰り返し処理が終了するのは②の条件式(i < 3)が破綻する時なので、変数iが3になった時になります。
④で変数iが3になった後、②に移行して条件式(i < 3)をクリアできないので、③のコードを実行することなくfor文を抜けます。
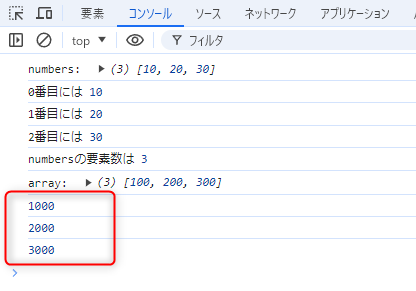
このfor文のコードを実行すると以下のようになります。

array配列が100, 200, 300の3つの要素数だとわかっているので、for文の条件式にi < 3と書きました。
配列の要素数がわからない時はlengthの登場です。for文をこのように書きます。
for (let i = 0; i < array.length; i++) {
console.log(array[i] * 10);
}JavaScriptには配列で返すメソッドがある
私がJavaScriptを学び始めた初心者だった頃、getElementsByClassName()が配列を返すのを知らずに、半日ハマったことがあったのでそのことについて書きます。
id属性を指定してHTMLオブジェクトを返すgetElementById()メソッドは、id属性が唯一無二であり、同じのが2つ以上ない前提なので、単独のHTMLオブジェクトを返します。
class属性はid属性とは異なりいくつかのHTMLタグをグループ化するのが目的ですので、class属性を指定して使うgetElementsByClassName()メソッドはHTMLオブジェクトの配列を返します。
そのことを表しているのが学習用コードの最後のコードになります。
// HTML要素の単独のオブジェクトが返ってくる。
let onlyone = document.getElementById("onlyone");
onlyone.style.color = "red";
// HTML要素のオブジェクトが配列で返ってくる。
let nakama = document.getElementsByClassName("nakama");
// for文でiごとで、それぞれの段落の色を変更する。
for (let i = 0; i < nakama.length; i++) {
if (i === 0) {
nakama[i].style.color = "blue";
} else if (i === 1) {
nakama[i].style.color = "green";
} else {
nakama[i].style.color = "red";
}
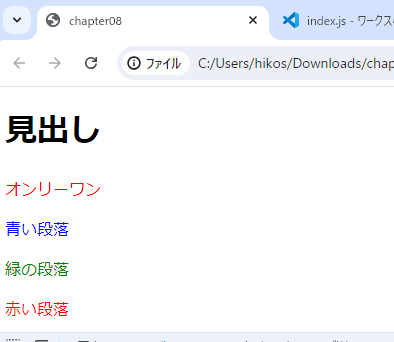
}実行するとこのようになります。

onlyone変数に格納されているようなHTMLオブジェクトの色を変更するには
onlyone.style.color = "red";のようにstyleプロパティのcolorプロパティを変更します。「オンリーワン」という文字が赤くなります。
getElementsByClassName()メソッドで返ってきたのを格納した変数nakamaにはHTMLオブジェクトの配列が格納されているので、配列のインデックスを指定して利用する必要があります。
nakama[i].style.color = "blue";今回学んだことをクイズゲームで確認しよう!
このページで解説したことを全問のクイズ形式のゲームにしました。
ゲーム感覚で復習すると記憶に定着する助けになります。
下の「クイズを開始」ボタンでゲームを開始すると「YES」「NO」ボタンが現れますので、上から降ってくる問題が正しければ「YES」を、間違っているなら「NO」ボタンを押してください。
まとめ
JavaScriptの配列の宣言と初期化、for文での繰り返し処理、getElementsByClassName()メソッドは配列を返すので注意が必要ということを解説しました。