第5章 JavaScriptの関数入門

似たような重複コードを1箇所にまとめたり、そのまとめた処理の結果を返したりする、JavaScriptの関数について解説します。
前回までの講座で、
- 第1章 JavaScriptでのブラウザ版VSCode入門
- 第2章 JavaScriptと蜜月の関係であるHTMLとCSS入門
- 第3章 JavaScriptの実行方法入門
- 第4章 JavaScriptの変数入門
について学びました。今回はそれらを一読された前提での続編になります。
目次
学習用コード
以下のindex.htmlとindex.jsファイルの内容をこの章の学習の出発点にします。
※ 一応これらファイルを自サーバーに準備してあります。必要な方はダウンロードして解凍してください。(ファイルの解凍方法は第1章のファイルの展開(解凍)方法で触れています)
第5章の学習用ファイル(chapter05.zip)をダウンロード
<!DOCTYPE html>
<html>
<head>
<title>タイトル</title>
</head>
<body>
<h1>見出し</h1>
<p>段落</p>
<script src="js/index.js"></script>
</body>
</html>// 2乗する関数の宣言
function square(number) {
console.log(number * number);
}
// 関数の実行
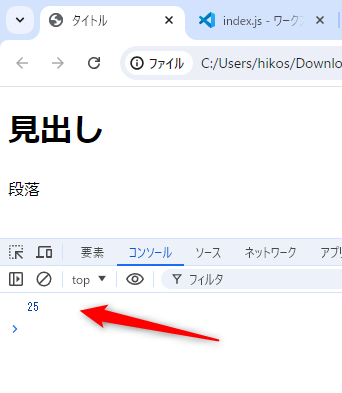
square(5);index.htmlをブラウザで開いて、コンソールを表示すると以下のようになります。(※ブラウザで開く方法は第1章のhtmlファイルをブラウザで開く方法で、コンソールは第3章のブラウザのコンソールを開く方法で触れています)

与えられた5を2乗した25が表示されています。
関数の宣言
関数の宣言は次の3通りの方法があります。
- function文
- function式
- アロー関数式
これからの時代、アロー関数式を使って関数を書くことを推奨しますが、3つの書き方を知っていないと他人が書いたJavaScriptコードが読めないので、順に全部解説していきます。
function文
行の先頭がfunctionで始まるコードを「function文」といいます。
関数を英語圏でfunctionというのでfunctionという文字が割り当てられています。
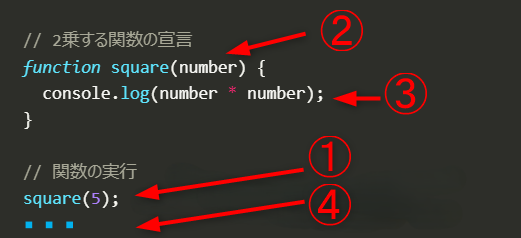
関数自体はじめてという方のために、関数の処理の流れを番号をふって図解します。

- ① square(5)の5が
- ② 変数のようなnumberに引き渡されて格納され、
- ③ console.logのカッコ内でnumberを2乗して、コンソールに5の2乗の25を表示して、
- ④ ①の次の行に処理が戻ってきて、それ以降のコードが実行されます。
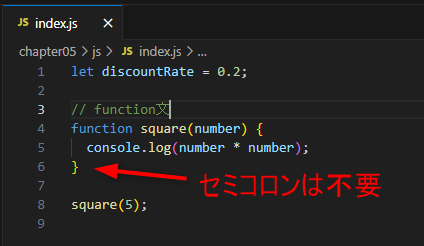
JavaScriptでは、基本、行の最後にセミコロンをつけますが、function文は例外的につけません。

square関数に引き渡した数は5でした。引き渡した数なので5を「引数」といいます。
引き渡された5を格納したnumberも「引数」といいます。
厳密には5は「実引数」、numberは「仮引数」といいますが、
function 関数名(仮引数, 仮引数, ...) {
関数内での処理スペース
}
関数名(実引数, 実引数, ...);一般的な会話ではそれぞれを厳密に使い分けなくても理解されることが多いので、両方とも引数と呼んでも構わないと思います。
引数を複数使う時はカンマ( , )で区切って書きます。順番があるので気をつけます。
function show(number1, number2) {
console.log(number1); // 1
console.log(number2); // 2
}
show(1, 2);number1には1が、number2には2が順番に入ります。
逆に引数をひとつもとらないこともできます。その時は空のカッコ ()を書きます。
function aisatu() {
console.log("こんにちは");
}
aisatu();function式
関数の宣言を変数に代入する書き方もあります。function文で書かれたsquare関数を、
function square(number) {
console.log(number * number);
}変数に代入するタイプに書き直したのがfunction式です。
let square = function (number) {
console.log(number * number);
};文法的に比較すると、
// function文
function 関数名(仮引数, 仮引数, ...) {
関数内での処理スペース
}
// function式
let 関数名 = function (仮引数, 仮引数, ...){
関数内での処理スペース
};function文は最後のセミコロン「;」は不要でしたが、function式にはセミコロンが必要です。
VSCode+Prettier拡張機能でコードを書いていれば、セミコロンの有無は全自動でやってくれます。
VSCodeの使い方とPrettier拡張機能の設定方法は第1章のブラウザ版VSCodeの使い方で触れています。
アロー関数式
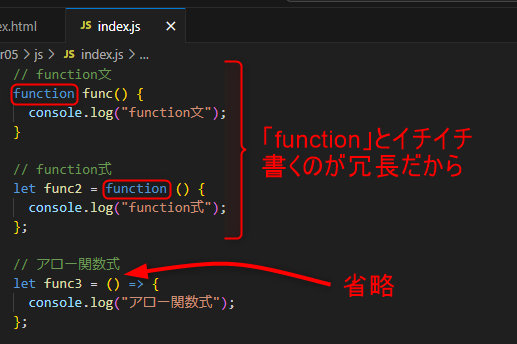
1995年にJavaScriptが誕生して以来、関数の宣言は上で紹介したfunction文とfunction式の2つでしたが、2015年にバージョンアップした際に新たにアロー関数式が追加され、「function」と長めの単語をイチイチ書かなくてもよく、かわりに「=>」という記号で済ませるようになりました。

アロー関数式の「=>」が矢印(アロー:Arrow)に似ていることからアロー関数式と言います。
ちなみに「=>」は、イコール「=」の後ろに、大なり「>」を入力します。
square関数をアロー関数式で書き直すと、
let square = (number) => {
console.log(number * number);
};文法的に比較すると、
// function文
function 関数名(仮引数, 仮引数, ...) {
関数内での処理スペース
}
// function式
let 関数名 = function (仮引数, 仮引数, ...){
関数内での処理スペース
};
// アロー関数式
let 関数名 = (仮引数, 仮引数, ...) => {
関数内での処理スペース
};function文とfunction式では、関数内の処理がたった1行しかなくても波括弧{ }を使って囲む必要がありましたが、アロー関数式では1行しかない場合は波括弧を省略できます。
つまりsquare関数はこのように書けます。
let square = (number) => console.log(number * number);function式とアロー関数式は位置に注意
function式やアロー関数式はletを使って変数に関数を代入したようになっているので、変数のルールが適用されて、宣言の前に書いて実行するとエラーになります。
function式の場合、
func(); // 宣言の前はエラー。
let func = function () {
console.log("function式");
};
func(); // 宣言後ならOK。アロー関数式の場合、
func(); // 宣言の前はエラー。
let func = () => console.log("アロー関数式");
func(); // 宣言後ならOK。function文だけは宣言の前でも後ろでも実行できます。
func(); // 宣言の前でもOK。
function func() {
console.log("function文");
}
func(); // 宣言の後でもOK。似たような重複コードをひとつにまとめる
例えば、次のコードは名前と年齢以外は同じ構造のコードです。
// コード1
console.log("後藤");
console.log("57歳");
console.log("----");
// コード2
console.log("伊藤");
console.log("58歳");
console.log("----");なので、関数で処理をひとつにまとめることができます。
// 関数でひとつにまとめた。
let showUser = (name, age) => {
console.log(name);
console.log(age);
console.log("----");
};
// 関数はこのように書いて実行する
showUser("後藤", "57歳"); // コード1
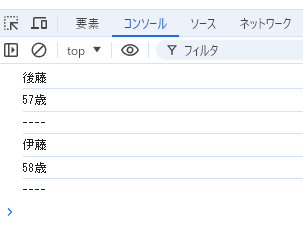
showUser("伊藤", "58歳"); // コード2実行結果はどちらでもこのようになります。

関数は処理結果を返す(return)ことができる
商品の「税抜き価格」と「税率」を引数として渡すと、税込みの価格を計算して返す関数getPrice、
// 税抜き価格をpriceに、税率をrateに渡す。
let getPrice = (price, rate) => {
let result = price * (1 + rate);
return result;
};
// 税率8%(0.08)の税込み価格を計算して、
// コンソールに表示する
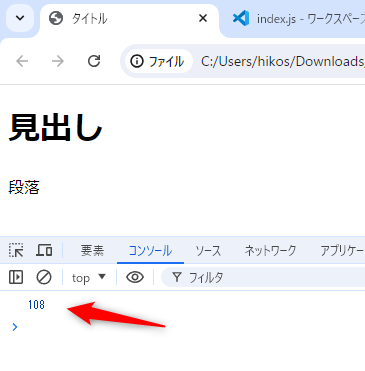
console.log(getPrice(100, 0.08)); // 108税込み価格の計算結果をresult変数に格納して、次の行でreturn(リターン)を使って返して(リターンして)います。直感的ですね。
計算結果の108が返される場所は、関数を実行しているgetPrice(100, 0.08)が書かれている位置です。
console.logのカッコにgetPrice(100, 0.08)を書きましたので、
console.log(108);と同じことになります。

この108のように関数がreturnによって返す値を「戻り値」または「返り値」といいますが、気になってGoogleトレンドで調べたら「戻り値」が優勢でした。まぁその、返り値って返り血って聞こえますからね。
returnすると即、関数を抜ける
returnした行より下のコードは実行されません。
// 税抜き価格をpriceに、税率をrateに渡す。
let getPrice = (price, rate) => {
let result = price * (1 + rate);
return result;
// returnより下のコードは実行されない。
console.log("ここは実行されませんよー");
};
// 税率8%(0.08)の税込み価格を計算して、
// コンソールに表示する
console.log(getPrice(100, 0.08)); // 108
アロー関数式で書かれたgetPrice関数は、計算結果を一旦result変数に格納してからreturnで返していますが、result変数は不要でこのように書けます。
let getPrice = (price, rate) => {
return price * (1 + rate);
};アロー関数式では、returnの1行しかない場合、returnも波括弧{ }も省略でき、ここまでシンプルに書けます。
let getPrice = (price, rate) => price * (1 + rate);function文やfunction式では一切省略できないので、このようになります。
// function文
function getPrice(price, rate) {
return price * (1 + rate);
}
// function式
let getPrice = function(price, rate) {
return price * (1 + rate);
}今回学んだことをクイズゲームで確認しよう!
このページで解説したことを全問のクイズ形式のゲームにしました。
ゲーム感覚で復習すると記憶に定着する助けになります。
下の「クイズを開始」ボタンでゲームを開始すると「YES」「NO」ボタンが現れますので、上から降ってくる問題が正しければ「YES」を、間違っているなら「NO」ボタンを押してください。
まとめ
JavaScriptの関数の基本的な使い方について、似たような重複コードを1箇所にまとめたり、そのまとめた処理の結果をreturnで返したりできることを解説しました。