第6章 JavaScriptのオブジェクト入門

変数と関数を1箇所にまとめて管理するオブジェクトと、getElementById()メソッドの使い方について解説します。
前回までの講座で、
- 第1章 JavaScriptでのブラウザ版VSCode入門
- 第2章 JavaScriptと蜜月の関係であるHTMLとCSS入門
- 第3章 JavaScriptの実行方法入門
- 第4章 JavaScriptの変数入門
- 第5章 JavaScriptの関数入門
について学びました。今回はそれらを一読された前提での続編になります。
目次
学習用コード
以下のindex.htmlとindex.jsファイルの内容をこの章の学習の出発点にします。
※ 一応これらファイルを自サーバーに準備してあります。必要な方はダウンロードして解凍してください。(ファイルの解凍方法は第1章のファイルの展開(解凍)方法で触れています)
第6章の学習用ファイル(chapter06.zip)をダウンロード
<!DOCTYPE html>
<html>
<head>
<title>タイトル</title>
</head>
<body>
<h1>見出し</h1>
<p id="danraku1">段落</p>
<script src="js/index.js"></script>
</body>
</html>// 変数
let iphoneMaker = "Apple";
let iphoneRom = "128GB";
// 関数
let iphonePowerOn = function () {
console.log("power on!");
};
// 変数 + 関数 = オブジェクト
let iphone = {
// プロパティ
maker: "Apple",
rom: "128GB",
// メソッド
powerOn: function () {
console.log("power on!");
},
};
オブジェクトの使い方
これまでの本講座で、
- 「変数」は、値を1箇所で管理(第4章)、
- 「関数」は、似たような重複コードを1箇所で管理(第5章)
ともに1箇所で管理するメリットを解説しました。
「オブジェクト」は、それら変数と関数をさらに1箇所にまとめて管理できる便利な仕組みです。
先程のindex.jsの上半分では、iphoneについての、メーカー名とROM容量の2つの変数と、電源をオンにする関数が書かれています。
// 変数
let iphoneMaker = "Apple";
let iphoneRom = "128GB";
// 関数
let iphonePowerOn = function () {
console.log("power on!");
};index.jsの下半分では、それと同じ内容をオブジェクトを使ってひとつにまとめています。
// 変数 + 関数 = オブジェクト
let iphone = {
// プロパティ
maker: "Apple",
rom: "128GB",
// メソッド
powerOn: function () {
console.log("power on!");
},
};オブジェクトの原型は、
let オブジェクト名 = { };のように、波括弧で囲ったものをletを使って変数に代入します。
波括弧の中に、
let オブジェクト名 = {
// プロパティ
プロパティ名: 値
// メソッド
メソッド名: 関数式
};まるで変数のような「プロパティ」と、まるで関数のような「メソッド」を格納します。
プロパティとメソッドをオブジェクトの「メンバー」といいます。
変数へのデータの格納はイコール( = )を使いますが、プロパティやメソッドではコロン( : )を使い、メンバーの区切りにカンマ( , )を使います。
// 変数 + 関数 = オブジェクト
let iphone = {
// プロパティ
maker: "Apple",
rom: "128GB",
// メソッド
powerOn: function () {
console.log("power on!");
},
};メンバーへのアクセス方法はオブジェクト名、プロパティ名、メソッド名をドット(ピリオド)でつなげて書きます。
- プロパティへのアクセスはオブジェクト名.プロパティ名
- メソッドへのアクセス(実行)はオブジェクト名.メソッド名()
// プロパティへのアクセス
console.log(iphone.maker);
console.log(iphone.rom);
// メソッドの実行
iphone.powerOn();直感的でわかりやすいですよね。
「iphoneオブジェクトのmakerプロパティ」とか「iphoneオブジェクトのpowerOnメソッド」の「の」を「.」にかえるだけですから。
これをオブジェクトの「ドット記法」といいます。オブジェクトのアクセスにはもうひとつ「ブラケット記法」もありますがそれは後の講座で紹介します。
実行すると、

プロパティの値の変更はイコールで代入しなおすだけです。
// プロパティの値を変更
iphone.rom = "256GB";メソッドの変更も同様にイコールで代入しなおすだけです。コンソール表示を「power on!」から「電源オン!」に変更するには、
// メソッドの変更
iphone.powerOn = function () {
console.log("電源オン!");
};新たなプロパティを後からオブジェクトに追加できます。たとえばバッテリー容量を追加するには、
// プロパティを追加
iphone.battery = "4000mAh";新たなメソッドの追加も同様に、
// メソッドを追加
iphone.powerOff = function () {
console.log("電源オフ!");
};のようにオブジェクトのプロパティやメソッドは、後から新規追加が可能です。
オブジェクトを使うことで、簡単にデータの構造を再利用することができます。
function createSumaho(maker, rom) {
// オブジェクトを作成
let obj = {
maker: maker,
rom: rom,
powerOn: function () {
console.log("power on!");
},
};
// オブジェクトを返す
return obj;
}
let iphone = createSumaho("Apple", "128GB");
let android = createSumaho("Google", "256GB");
console.log(iphone.maker); // Apple
console.log(android.maker); // Google
createSumaho関数の引数にmaker(メーカー名)とrom(ROM容量)を渡してオブジェクトを生成しています。
実行すると、

オブジェクトはさらにその中にオブジェクトをプロパティとして入れ子で持つことができ、複雑なデータ構造を表現することができます。
let iphone = {
maker: "Apple",
rom: "128GB",
// 入れ子にできる
camera: {
front: "1200万画素",
rear: "4800万画素",
},
powerOn: function () {
console.log("power on!");
},
};
console.log(iphone.camera.front);
console.log(iphone.camera.rear);iphoneオブジェクトの中にcameraオブジェクトがあります。
実行すると、

consoleなど、標準で準備されているオブジェクトはwindowオブジェクトのメンバーである
今まで散々使ってきたconsole.log()はconsoleオブジェクトのlogメソッドです。
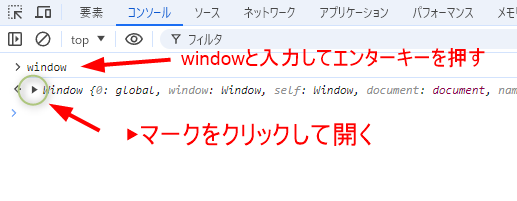
ブラウザで新しいタブを開いて、コンソールを表示して、全部小文字で「window」と入力してエンターキーを押し、その下に現れる▶をクリックして開きます。

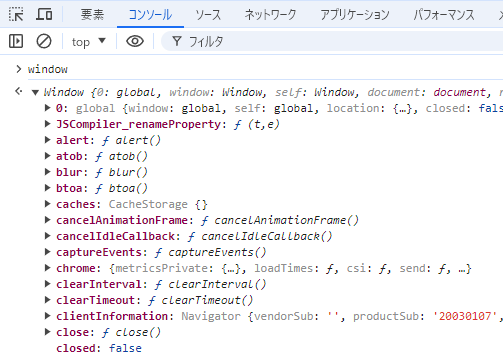
すると、windowオブジェクトに属するプロパティとメソッドのとても長い一覧がアルファベット順で現れます。

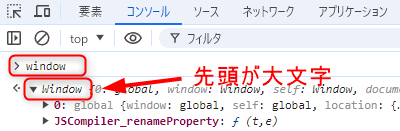
先頭が大文字のWindowが表示されますが、気にせず読み進んでください。

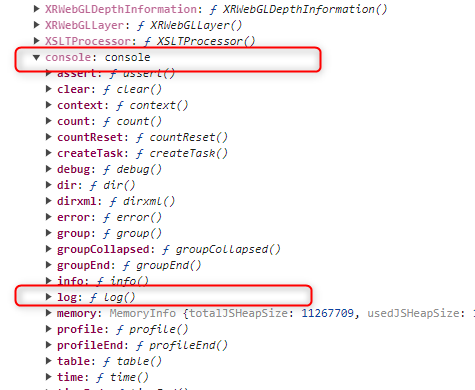
Chromeの場合だと一番下までコンソールをスクロールしたあたりにconsoleオブジェクトがあり、そのメソッドとしてlogが登録されています。

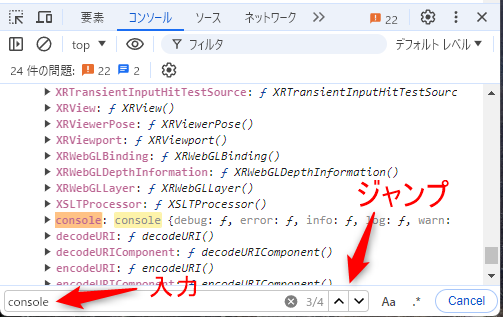
※ 【検索方法】コンソール上のwindowの▶マークをクリックして展開した状態で、Ctrl + Fキーの同時押しで検索窓を表示して「console」と入力し、検索窓の右にある上下マークで候補間をジャンプすれば見つかります。

console.log()のように、JavaScriptには自分たちで作らなくても、最初から標準で組み込まれている便利なオブジェクトがすべてwindowオブジェクトのメンバーとして提供されています。
逆に言えば、コンソールでwindowオブジェクトのメンバーを見ればJavaScriptのすべての機能を垣間見ることができます。
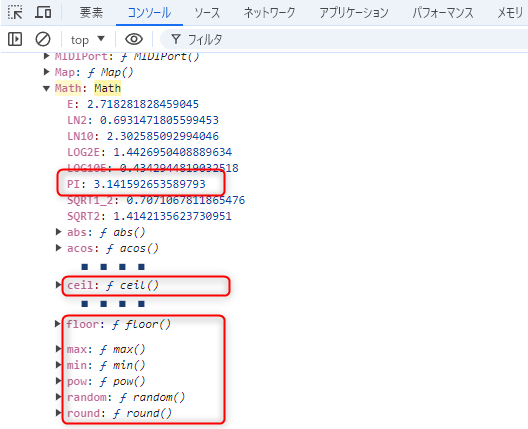
例えば、数値の四捨五入・切り捨て・切り上げ・最大値・最小値などの数学的なメソッドはwindowオブジェクトのMathオブジェクトにあります。

プロパティとメソッドの見分け方は、最大値を返すメソッドmaxを見ると、max: f max()のようにf 〇〇()と、いかにもメソッドですよーという感じで書かれています。それ以外はプロパティです。PIはプロパティになり3.14...が格納されています。
ついでにこれらの使い方を簡単に解説すると、
// 円周率
Math.PI; // 3.14...
// 四捨五入
Math.round(1.5); // 2
// 切り捨て
Math.floor(1.5); // 1
// 切り上げ
Math.ceil(1.5); // 2
// 最大値
Math.max(2, 100, -5); // 100
// 最小値
Math.min(2, 100, -5); // -5
// 累乗。7の2乗は...
Math.pow(7, 2); // 49window.は省略できる
ところで、ドット記法でのメンバーへのアクセスのルールだと厳密には、
- 「windowオブジェクトのMathオブジェクトのPIプロパティ」とか
- 「windowオブジェクトのconsoleオブジェクトのlogメソッド」
なので、
window.Math.PI;
window.console.log("Hello");というのが本来の書き方ですが、全部windowオブジェクトの中にあるのでイチイチwindowをつけなくてもいいように、先頭のwindowは省略してもいいという仕様になっています。
HTMLタグも実はオブジェクト
ブラウザがHTMLファイルを読み込むと、書かれているすべてのHTMLタグを解析して内部的にオブジェクトに変換します。
地球を、プラスチックを使ってモデル化(模型)して、任意の地点間の距離測定など、実際の巨大な地球でやるよりも扱いやすくしたものを地球儀といいますが、
HTMLタグで書かれた文章(ドキュメント)を、オブジェクトを使ってモデル化して扱いやすくしたものを、Document Object Modelといい、頭文字をとってDOMといいます。
オブジェクトにされた文章(document)を操作するためにJavaScriptが誕生しました。
JavaScriptでHTMLタグを操作することを「DOMを操作」するといいます。Web開発に携わっているとDOMという用語は頻繁に出てきますので自然と覚えるでしょう。
JavaScriptでdocumentを操作するのがその名の通りdocumentオブジェクトです。
このページの冒頭のindex.htmlを、
<!DOCTYPE html>
<html>
<head>
<title>タイトル</title>
</head>
<body>
<h1>見出し</h1>
<p id="danraku1">段落</p>
<script src="js/index.js"></script>
</body>
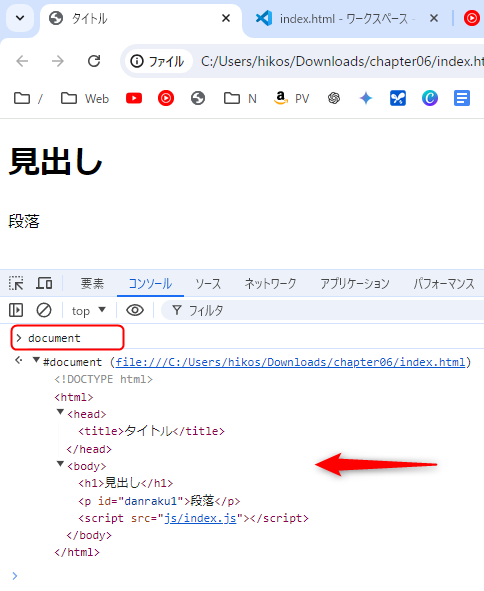
</html>ブラウザで開いて、さらにコンソールを開いて「document」と入力してエンターキーを押すと、

documentオブジェクトの中身を見ることができ、まさにindex.htmlそのものです。
getElementById()メソッド
では実際に、documentオブジェクトのメソッドであり、HTML要素のidを指定して特定の要素のオブジェクトを取得するgetElementById()メソッドを使って、操作してみます。
index.htmlのpタグにはすでにid属性としてdanraku1が設定されています。
<p id="danraku1">段落</p>pタグの内容である「段落」を「だんらく」とひらがなに書き換えるコードは、
let danraku1 = document.getElementById("danraku1");
danraku1.innerText = "だんらく";です。コードの意味は、
- documentオブジェクトのgetElementById()メソッドに、
- id「danraku1」を渡して取得したHTML要素(ここではpタグ)のオブジェクトを、
- idと同名のdanraku1という変数に格納して、
- danraku1オブジェクトが持つinnerTextプロパティに「だんらく」を代入する。
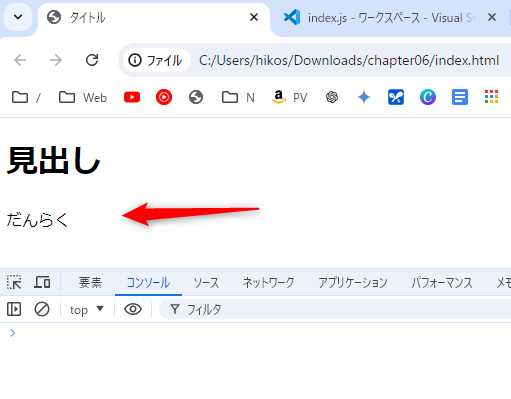
です。実行結果は、

「段落」が「だんらく」に書き換えられました。
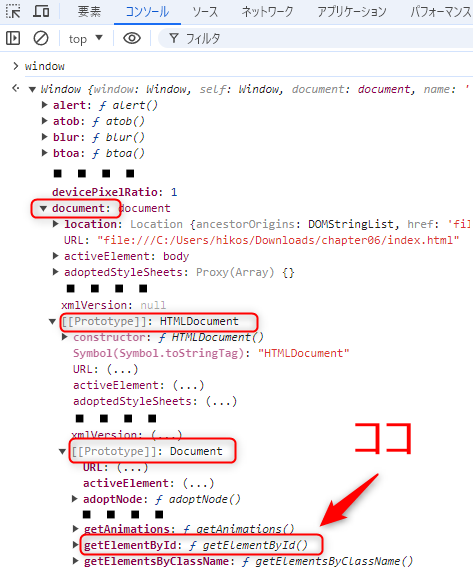
懸命な人は、documentオブジェクトの直下にgetElementById()メソッドが見当たらないと思っていませんか?
下の画像のように、[[prototype]]を開いていくとgetElementById()メソッドにたどり着けます。

これはprototypeチェーンという仕組みです。初心者入門の範囲を超えるので本講座での解説は割愛します。
気になる方は、MDNの継承とプロトタイプチェーン - JavaScript | MDNをご参照ください。
今回学んだことをクイズゲームで確認しよう!
このページで解説したことを全問のクイズ形式のゲームにしました。
ゲーム感覚で復習すると記憶に定着する助けになります。
下の「クイズを開始」ボタンでゲームを開始すると「YES」「NO」ボタンが現れますので、上から降ってくる問題が正しければ「YES」を、間違っているなら「NO」ボタンを押してください。
まとめ
オブジェクトが変数と関数を1箇所にまとめて管理すること、JavaScriptのすべてのオブジェクトはwindowオブジェクトの傘下にあること、HTMLタグがオブジェクトになっていること、DOMを操作するためのgetElementById()メソッドの使い方について解説しました。